shopify_themes
注册网站: https://partners.shopify.com/

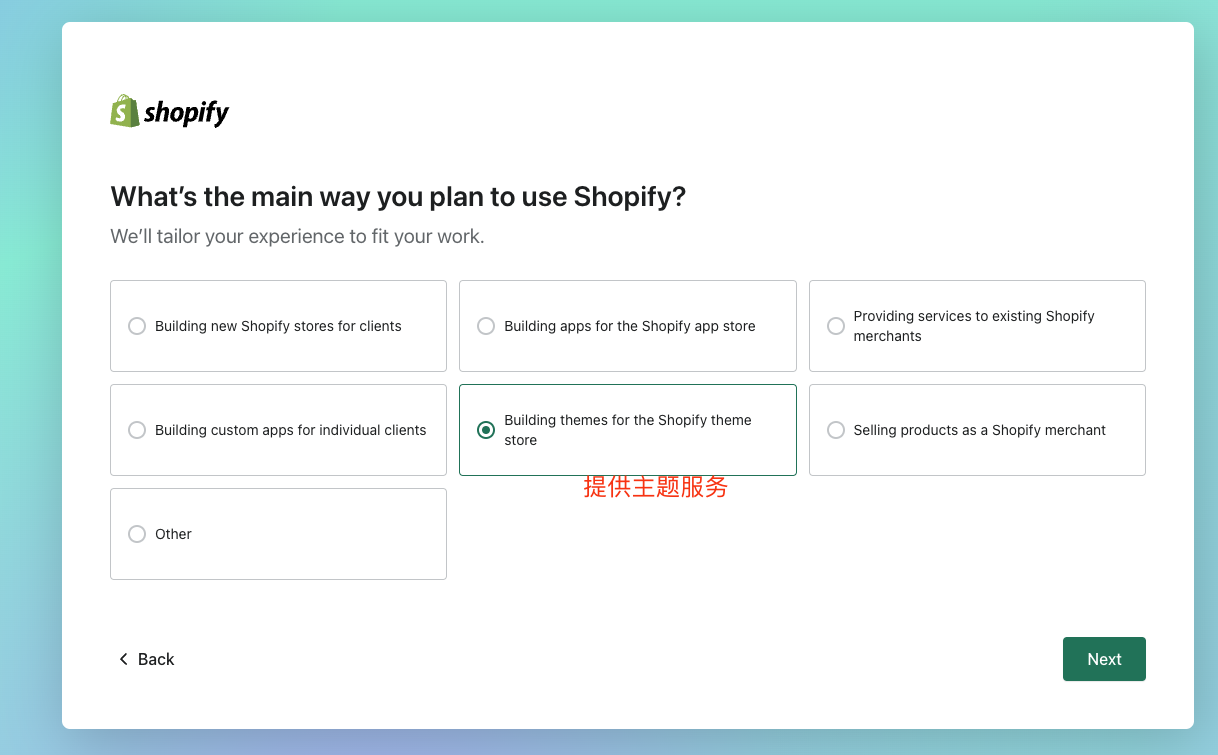
点击 Next 按钮进入下一个界面

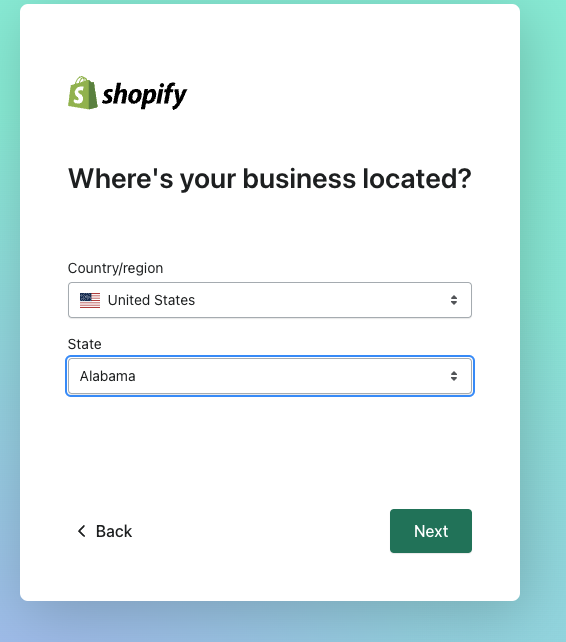
这个界面的内容不建议修改,点击 Next 进入下一个界面

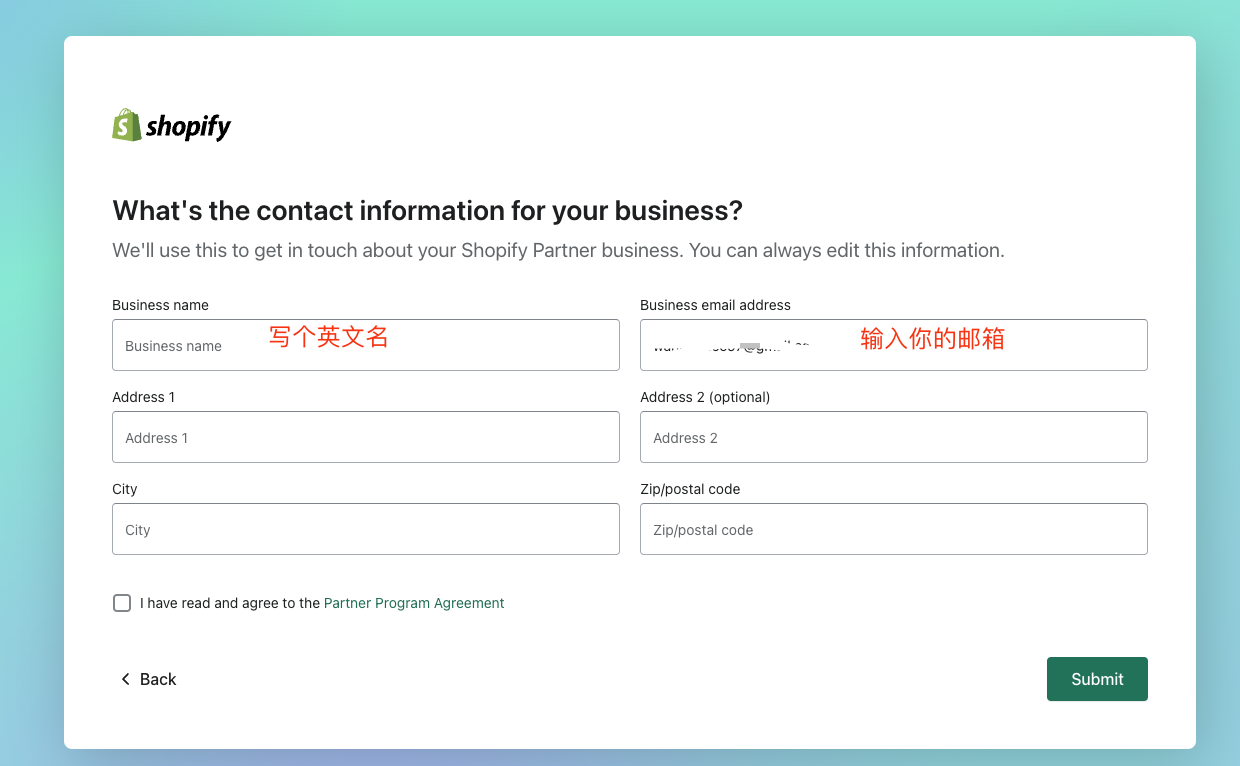
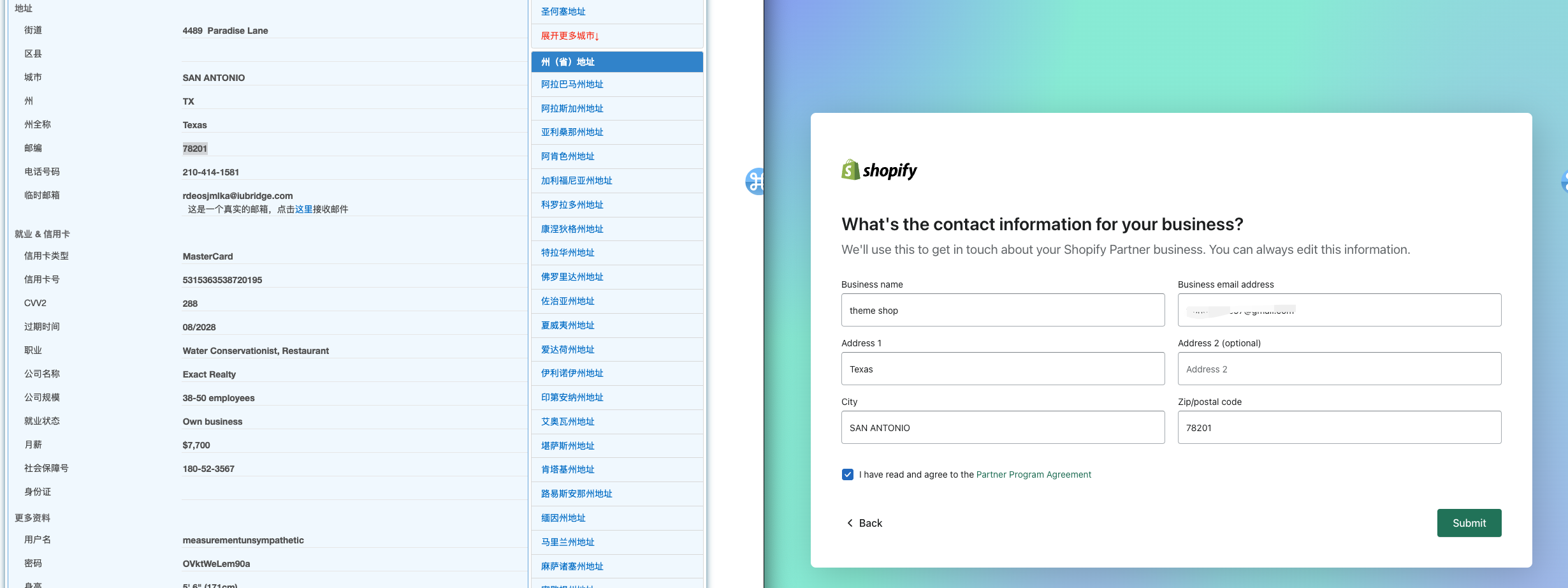
这里需要美国生成器进行生产,生成地址:https://www.meiguodizhi.com/

点击 Submit 即可完成创建

# 语言切换
界面是英文的看起来很难受,换个中文的吧。
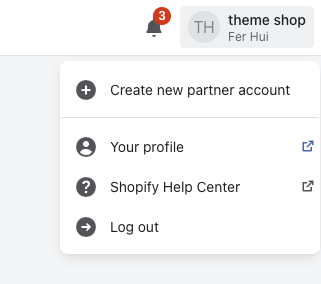
右上角图标点击一下,选择 Your profile 点击

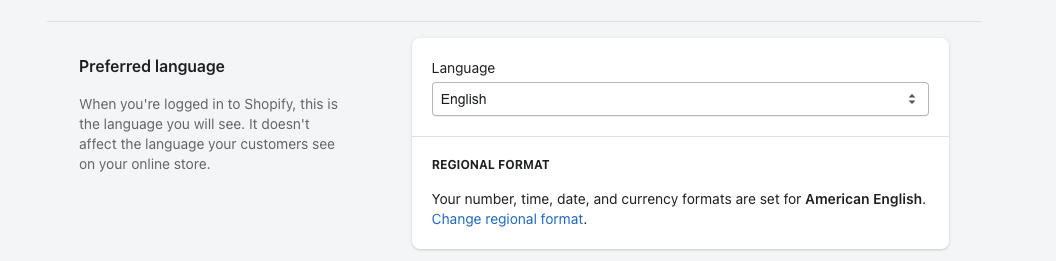
新界面内容如下选择到中文后顶部会弹出按钮进行保存。

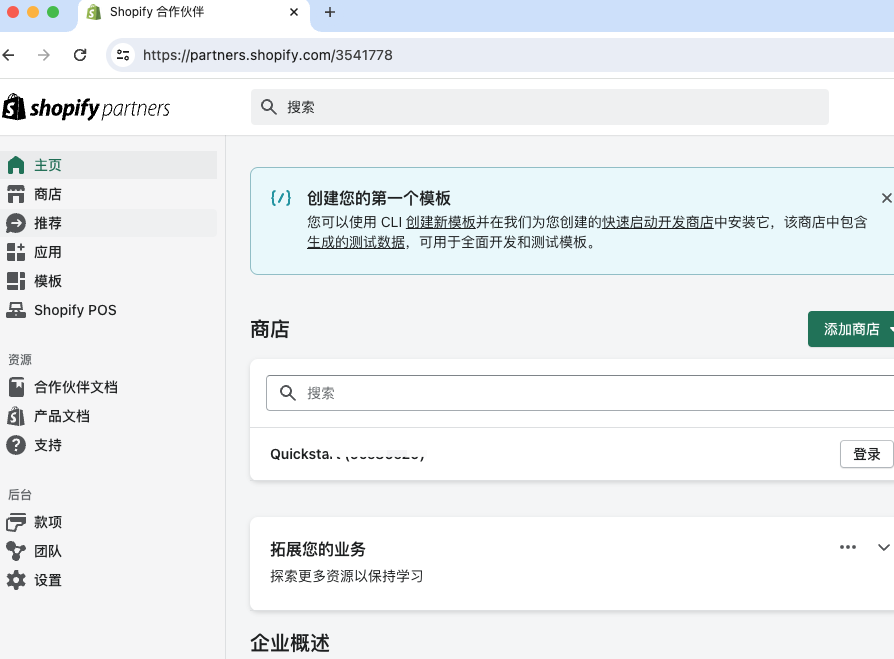
这样界面就都是中文了。

# 创建第一个商店
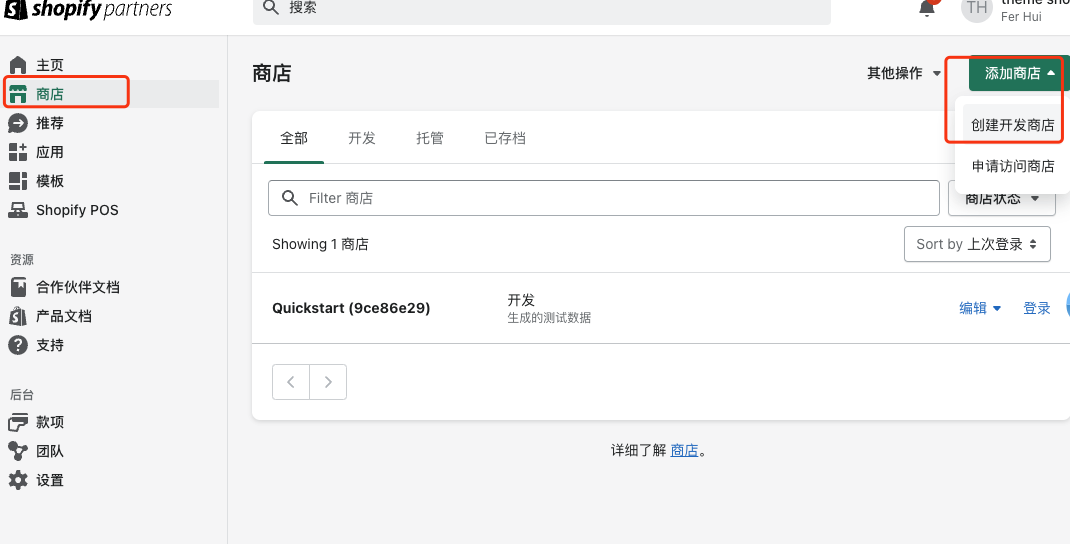
如图所示执行操作

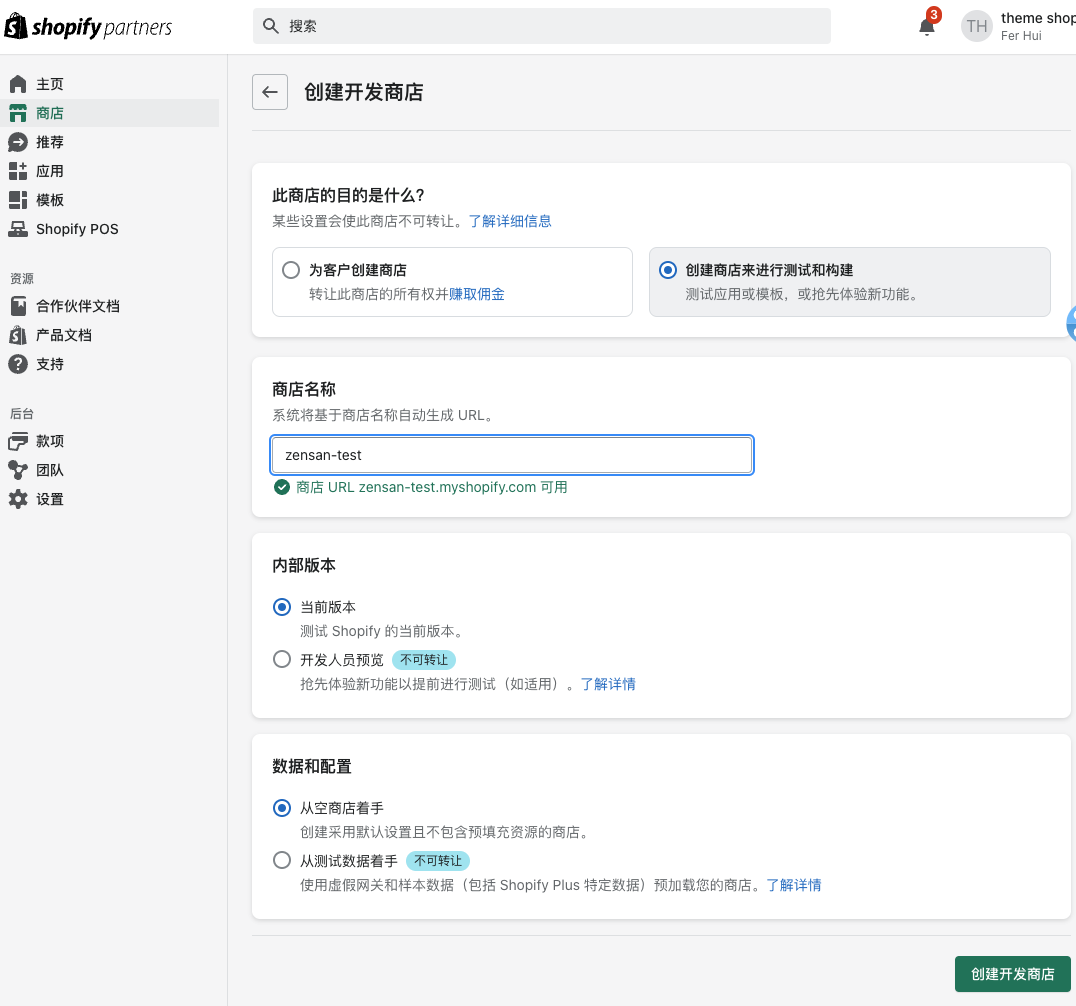
基础配置信息如图所示

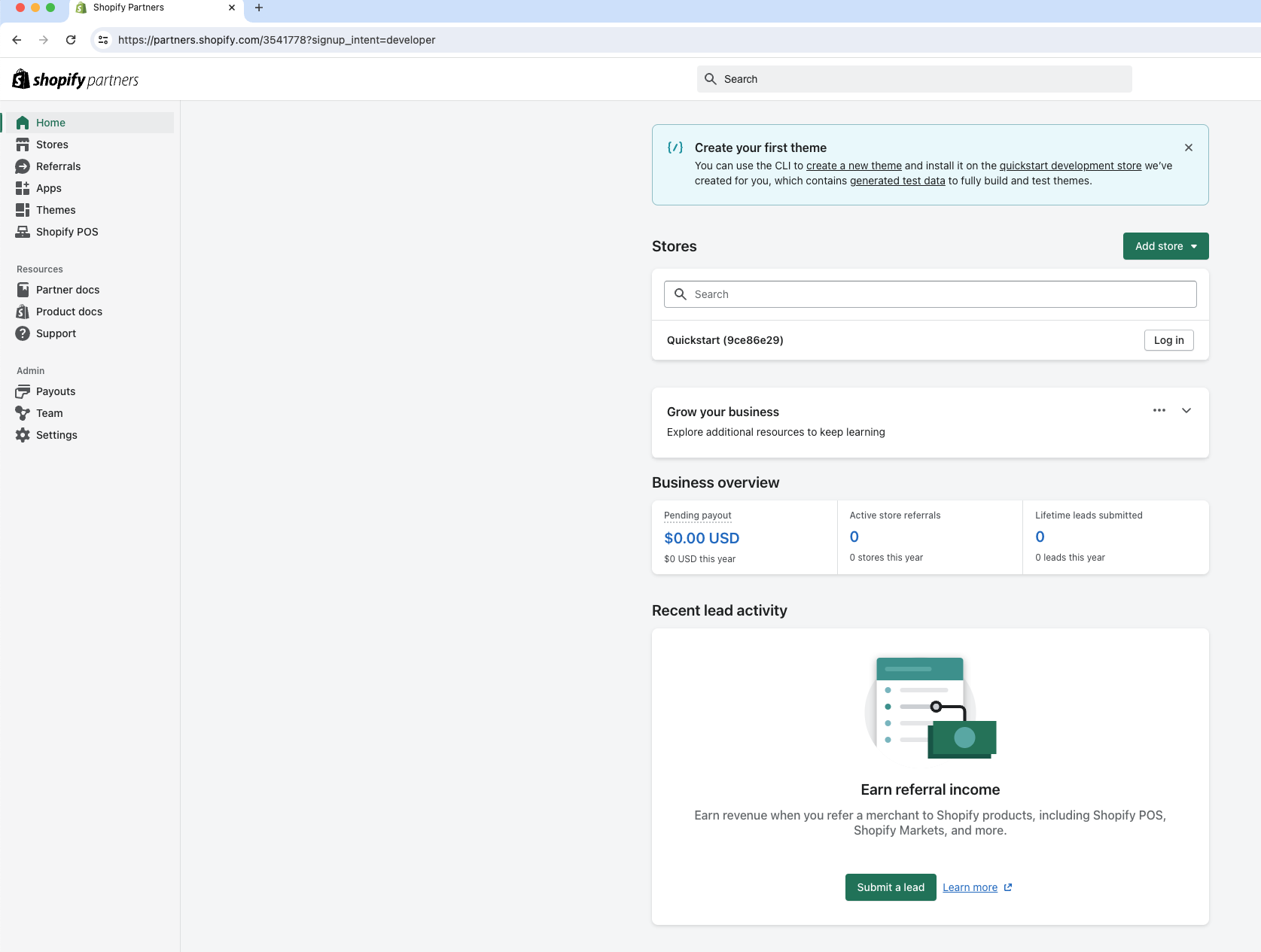
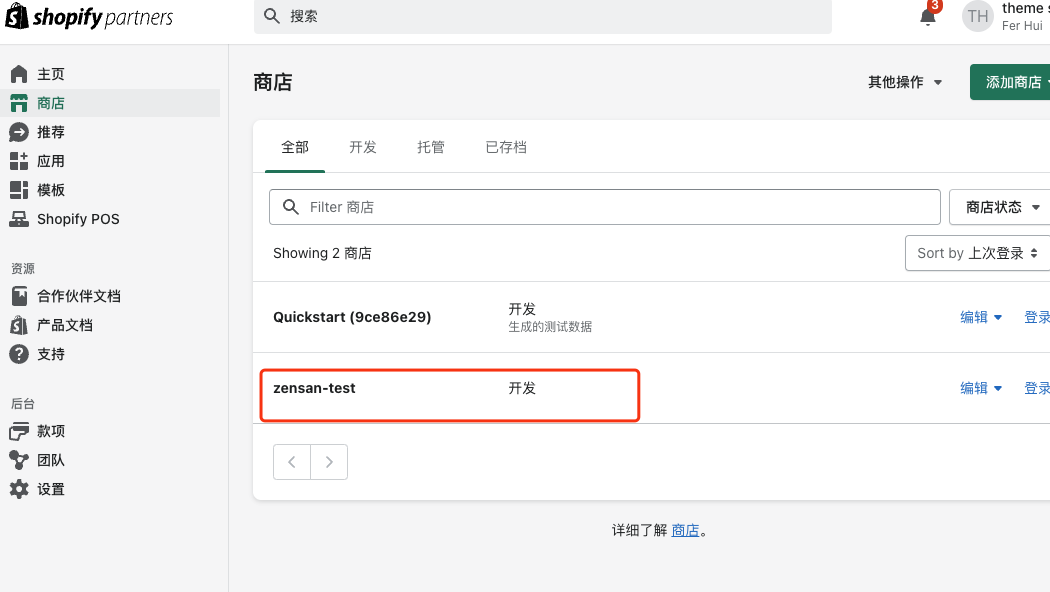
创建完成后可以在下图界面位置看到具体数据

点进去会看到网址,进行访问即可

# 构建第一个主题
Mac 执行
1 | brew tap shopify/shopify |
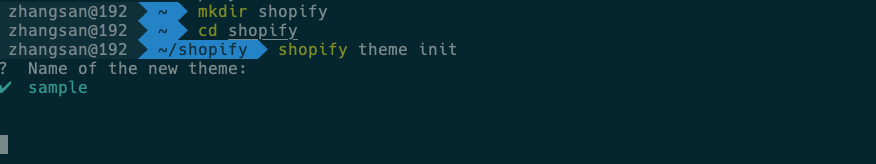
1 | shopify theme init |

通过上述命令执行完成后即可进入该目录,打开程序文件操作代码即可。
我们先将这个刚做好的发布出去。通过下面代码可以本地查看界面。
1 | shopify theme dev --store {store-name} |
其中 {store-name} 替换到刚才创建的商店名称 。
注意 dev 命令别忘记写,别忘记在项目目录,不要再外部目录哦

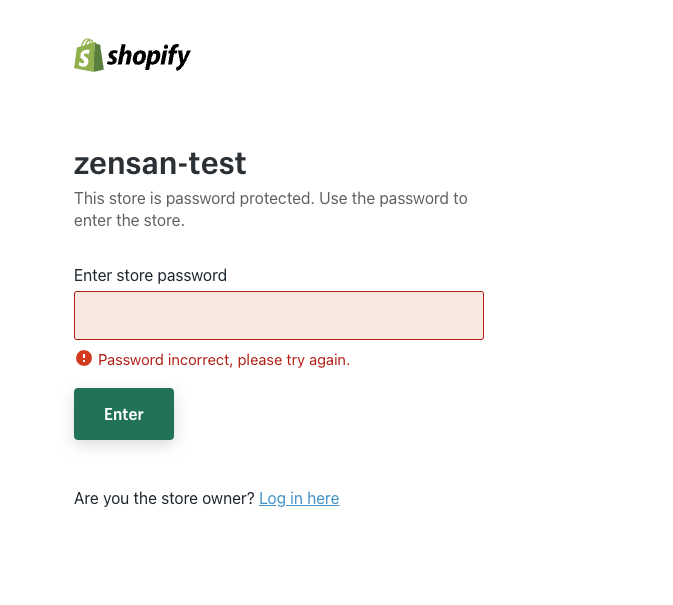
首次进入界面如图所示

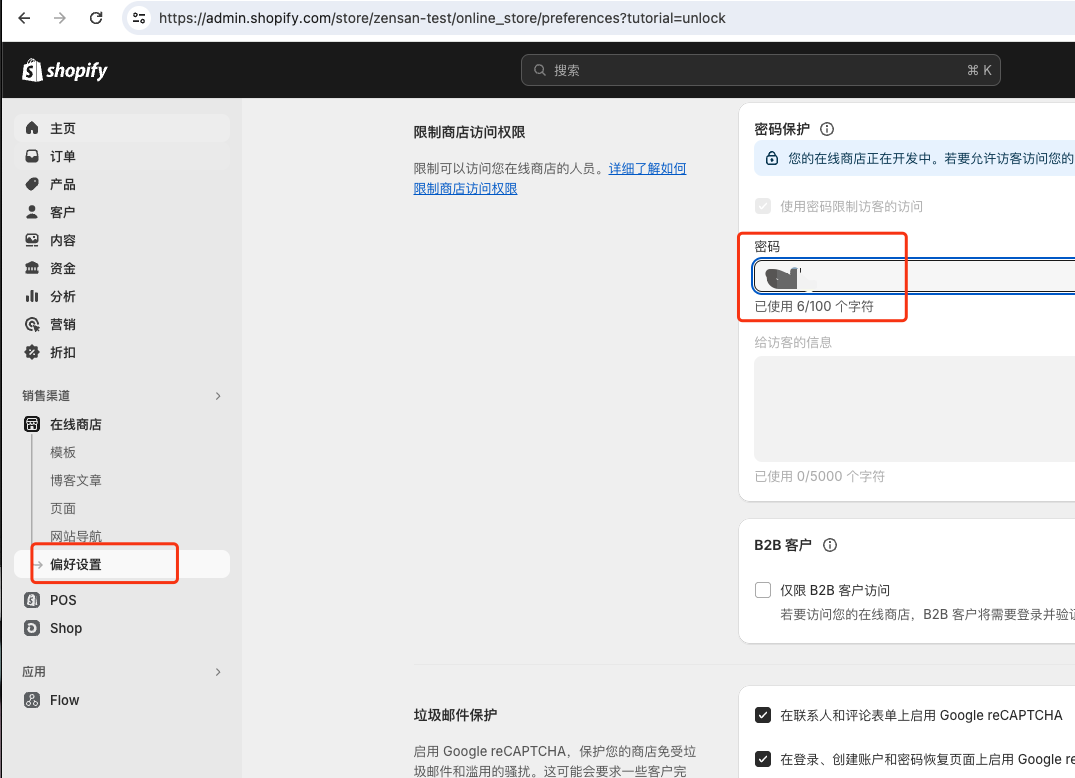
点击 Log in here 进入后台界面,按照如图所示获取密码

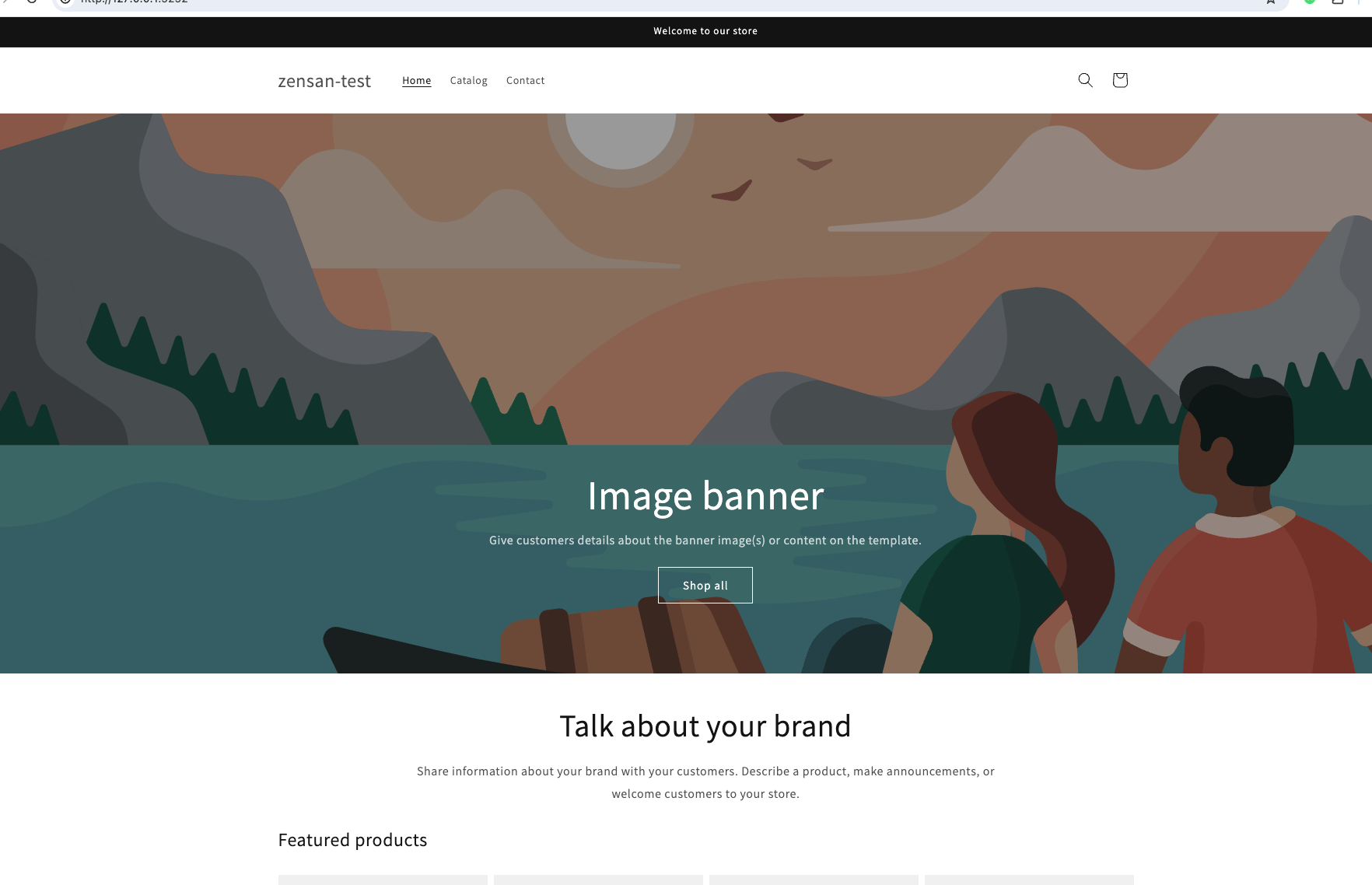
输入密码后即可看到最终效果了

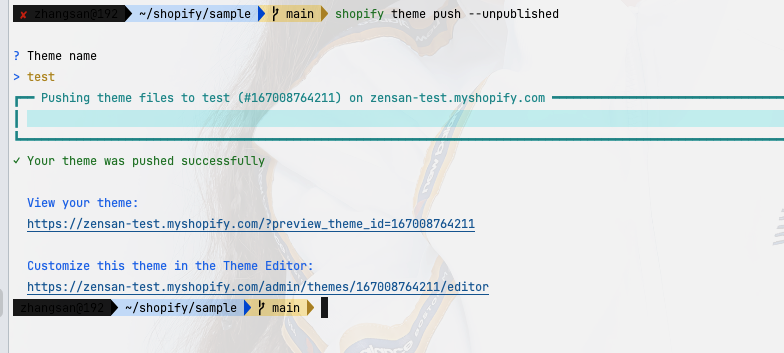
下面命令进行推送
1 | shopify theme push --unpublished |
看到类似下面内容就表示已经上传成功

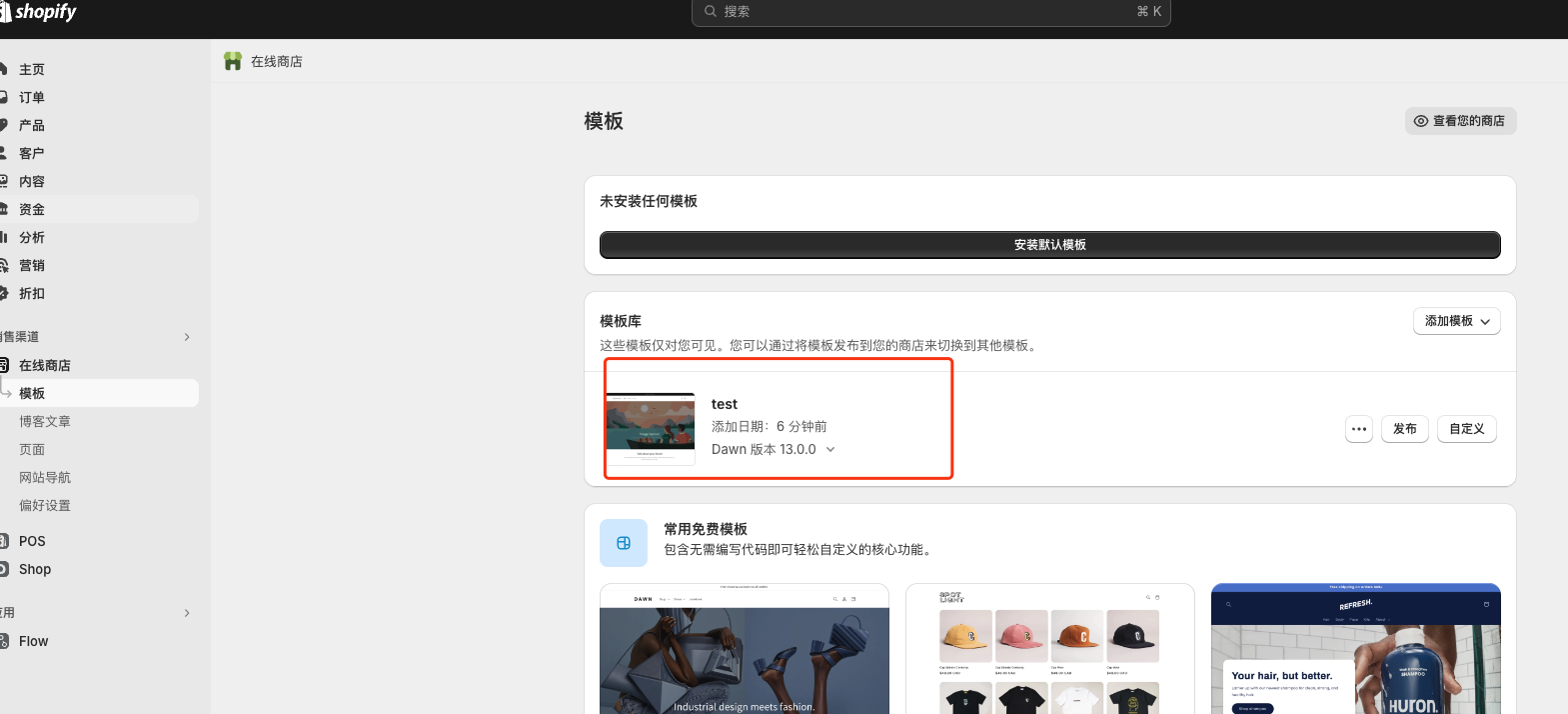
如图所示访问界面即可看到数据

点击发布在查看商店此时就是你新做好的界面了。
shopify_themes

