# 2024 React Trends
With the rapid development of technology, React, as a leading front-end framework, has won widespread recognition and application worldwide. Looking ahead to 2024, how will the development trend of React evolve? This article will analyze the potential changes of React in future technology dynamics, application areas, and community ecology, in order to provide valuable reference and inspiration.
# React 19 is coming
After more than 600 days of suspension, React revealed in its blog that it will release React 19 in 2024. The article also mentioned that the React team is developing a new compiler that will automate all caches in React applications. This means that the process of manually caching functions ( useCallback ), values ( useMemo ), and components ( memo ) in the past is expected to be eliminated in the future. React will be responsible for handling these caches, thus avoiding recalculating everything every time it is rendered.
After the release of React 19, these APIs may no longer be needed.
useMemo,useCallback,memo→ React Compiler: React’s new compiler will replace these hooks for optimization and caching.forwardRef→refas aprop:refwill be passed directly as a property, no longerforwardRef.React.lazy→ RSC, promise as child element: The lazy loading function of React will be replaced by RSC or components with child element Promise.useContext→use (Context): (UsingContextwill become more concise, possibly through a new use function.- Throw promise →
use (promise): There will be a new use function for handling exceptions thrown in Promises. < Context. Provider >→< Context >: ProvidingContextwill become more concise and may be implemented directly through theContextcomponent.
# Astro + React
Last year, Astro emerged as a strong competitor to Gatsby, initially targeting static website design. However, due to its rapidly accumulating popularity and growing functionality, Astro began actively exploring the possibilities of web applications and API endpoints. Although Astro remains an ideal choice for high-performance websites, web developers have also begun to consider applying it to a wider range of use cases beyond its original scope.
Astro-built websites have high performance by default because they avoid unnecessary JavaScript from scratch and transfer high-cost rendering work to the server. Although static site generation (SSG) is the default option, server-side rendering (SSR) can still be selected.
Astro is not limited to React. You can directly use Astro’s native way to build UI components in the “.astro” file without the need for a UI framework. At the same time, Astro is also compatible with various component frameworks, such as React, allowing you to fully utilize your rich experience to create rich and exquisite UI components.
Even when used in conjunction with frameworks like React, Astro does not introduce JavaScript and only transmits HTML and CSS to the browser. Only when components need to interact, the server will send necessary JavaScript to the client on demand. All of this is closely related to Astro’s “default high performance” concept, driven by its rendering mode called Island architecture.

With the help of Astro, the achieved projects not only demonstrate excellent performance and SEO scores, but also feature beautiful themes and convenient document functions provided by Astro Starlight. In the future, this advanced method will gradually become the mainstream standard for website construction. Looking forward to Astro continuing to bring me unprecedented innovation and infinite possibilities in the future.
# Build tools: Vite vs Turbopack
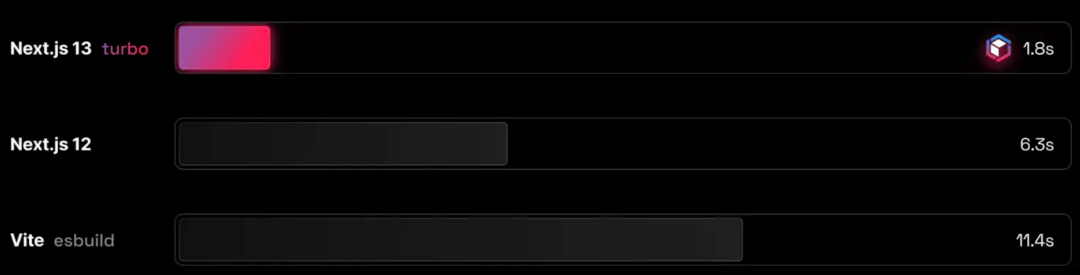
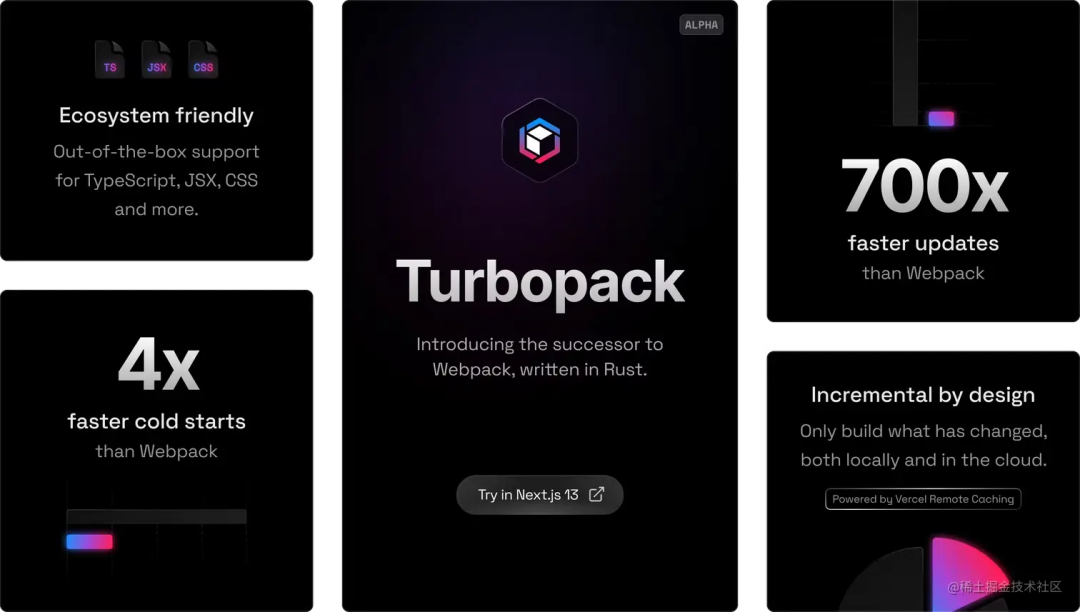
Turbopack was jointly created by the founders of Vercel and Webpack, aiming to be the successor to Webpack. Although it has not yet been fully put into production, it has shown its potential in the local Development Environment of Next.js. Turbopack not only brings together the experience accumulated by Webpack for many years, but also achieves a qualitative leap through a new architecture based on Rust. For example, Tree Shaking and caching functions that were once overlooked in Webpack have received key support in Turbopack.

With the development of technology, the role of building tools has become increasingly important. The interweaving of client and server level components, intelligent caching of application entry points, and the demand for component-level data acquisition have all put forward higher requirements for building tools. Therefore, Vercel deeply feels the need for a new type of building tool to cope with these challenges.
Personally, I had hoped that Vite and its powerful server-level capabilities could be integrated into Next.js. However, despite Vite being favored by many meta-frameworks (such as Remix) and Single Page Applications in the past year, the Vercel/Next team chose to develop Turbopack as their solution. This decision undoubtedly demonstrates their pursuit of technological innovation and unique insights into future packaging technology.
# React state management
Although React state management has been a long-standing topic, with the emergence of new solutions (such as Signals, Zustand, and Recoil), they handle state management in a different way from traditional methods (such as Redux and React Hooks), making it still a hot topic in the React developer community. Let’s briefly review the two main competitors below.
- Redux, as a state container for JS applications, is closely integrated with React through React-Redux. However, developers have different opinions on the utility of Redux. Some believe that it is still a powerful tool for state management, while others believe that although it is effective, it is not always necessary, especially in small and medium-sized applications. With the continuous development of the React ecosystem, there seems to be a consensus forming: Redux is more suitable for large and complex applications.
- React Hooks (such as
useStateandReactContext) provide a neat solution for sharing state across applications. However, there are certain rules to follow when using Hooks, which can be confusing for beginners and even difficult for experienced developers to achieve perfect state management.
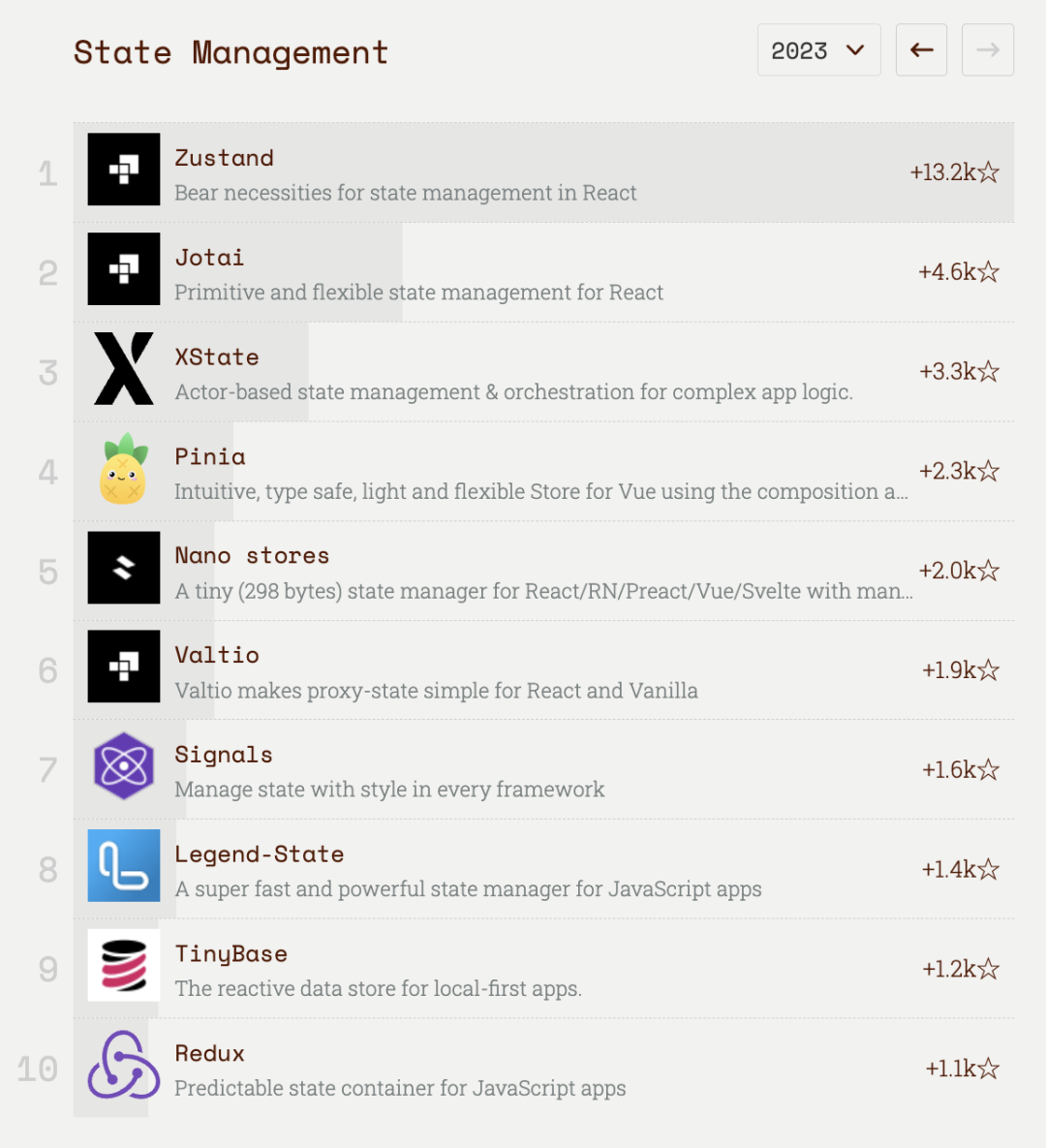
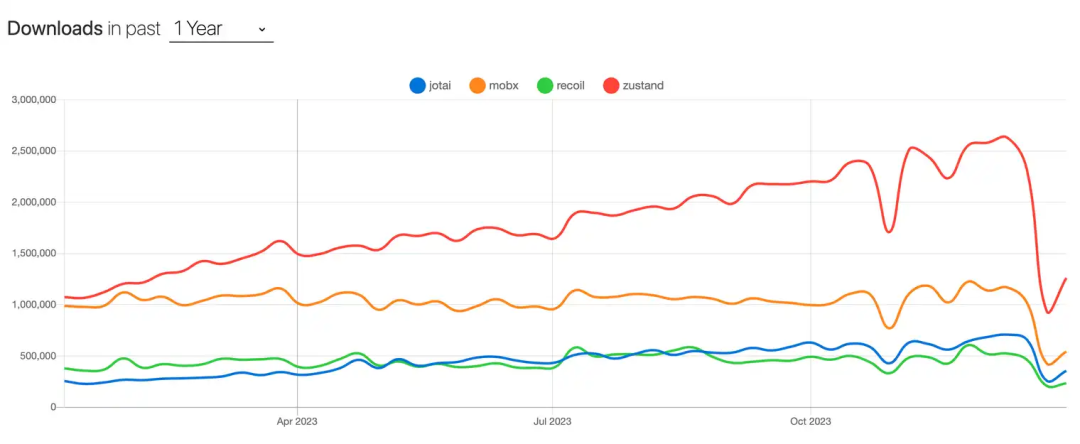
Due to these complexities and potential limitations, more and more developers are looking for lighter and more concise state management solutions. For example, Zustand is a library worth paying attention to, which solves problems in a similar way to Redux, but with less code and easier understanding and use. In fact, Zustand topped the list of state management libraries in this year’s JavaScript Rising Stars Report, which fully demonstrates its popularity and potential.

Besides Zustand, there are other high-profile state management libraries such as Recoil, MobX, and Jotai. These libraries each have unique features and advantages, providing React developers with more choices and possibilities.

Signals, a state management pattern that has been around for several years, has still sparked heated discussions in the React community. Through the Preact library, Signals now supports React, aiming to solve the pain points of Hooks and complex state management libraries such as Redux. It simplifies the process of storing and updating values across applications, and only renders components that have changed, improving efficiency.
In 2024, React state management may evolve towards lightweight, integration and compatibility, better developer experience, customization and flexibility, and integration with other technologies.
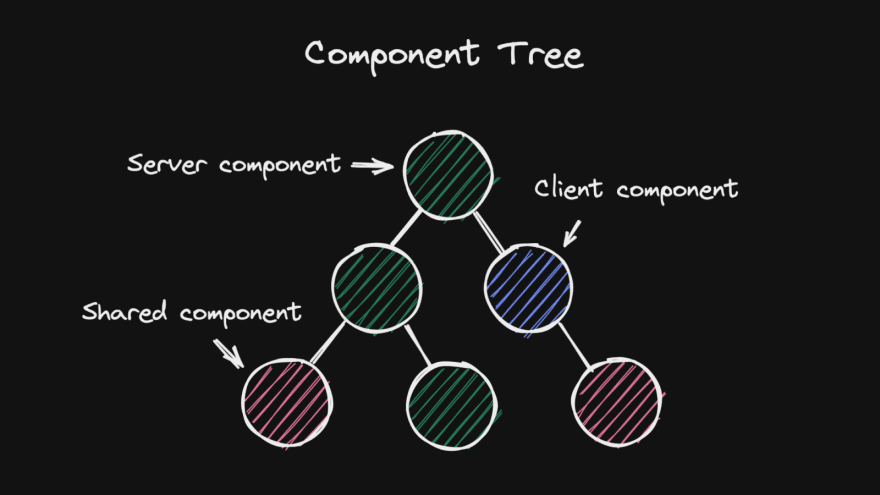
# React Server Components and Next.js
React Server Components (RSCs) is a new specification launched by the React team, including its underlying implementation. It was implemented and first adopted by the community through version 13.4 of Next.js last year. Regardless of external discussions and challenges, RSCs undoubtedly brought a huge paradigm shift to web development.

Compared to React Hooks, RSCs may bring more profound changes because they encourage developers to rethink how to use React components in large applications. In Next.js and its new App Router, RSCs have become the new standard for every React developer. As more and more frameworks (even beyond the boundaries of React) explore the adoption (and implementation) of Server Components, emerging small frameworks such as Waku have taken the lead in implementing this technology.
This new architecture brings many advantages. Although it is difficult to list them one by one, an example can be given to illustrate: RSCs allow developers to perform component-level data acquisition on the server before sending components to the browser (or through streaming). This means that the once troublesome client-to-server network waterfall requests have become history. Nowadays, these requests (if they exist) are completed more quickly on the server, significantly improving performance.
Emphasizing the advantage of RSCs is crucial because it reveals how the React ecosystem must adapt to it. Tools such as tRPC and react-query play a key role in client-server communication. However, in a world without APIs, what role these tools will play when RSCs perform most data retrieval on servers has become a key issue. Although some Proof of Concept have emerged, we still look forward to how this field will continue to develop in 2024.
# Biome
Although ESLint and Prettier play a crucial role in web development, their setup and collaboration processes often make developers feel tricky. Nevertheless, these tools are still essential for daily work. Biome (formerly known as Rome) is committed to breaking new ground in this field by providing fast and comprehensive toolchain solutions. Another highly anticipated all-in-one toolchain is oxc.
Biome won a $20,000 prize from Prettier for its ability to create more efficient formatters in Rust. However, it remains to be seen whether developers will adopt this new tool. Meanwhile, discussions about getting rid of the strict dependence on ESLint and allowing the use of other linters are raging on multiple platforms, such as the Next.js GitHub discussion area.

I am looking forward to this project. If it succeeds, it may become an efficient toolchain that drives all the necessary functions of modern web application development.
# TanStack Router Helps Build Single Page Applications
Despite the increasing popularity of React Server Components, Tanner Linsley, the main promoter of popular React libraries such as react-query and r eact-table, believes that Single Page Application (SPA) is not outdated. Recently, he has released a new library: TanStack Router.

The release timing of TanStack Router is just right, filling an important gap in the React ecosystem. Although many developers have adopted meta-frameworks such as Next.js and Remix (which have built-in routers and focus on implementing RSCs), so far, no one has created type-safe routes for React.
With TypeScript becoming an industry standard in the past few years, I am excited about this new router in the React ecosystem because it provides excellent TypeScript support. For example, it will allow developers to read and write URL states in a type-safe manner. Perhaps this new router will also push other mature routers to meet these top TypeScript standards.
# React Authentication
With multiple startups and open source projects entering the identity verification field, the identity verification function in React has ushered in new vitality. For a long time, solutions such as Firebase Authentication, Auth0, Passport.js, and NextAuth have been firmly in the mainstream position, but now we have ushered in a new cost-effective alternative driven by User Interface.
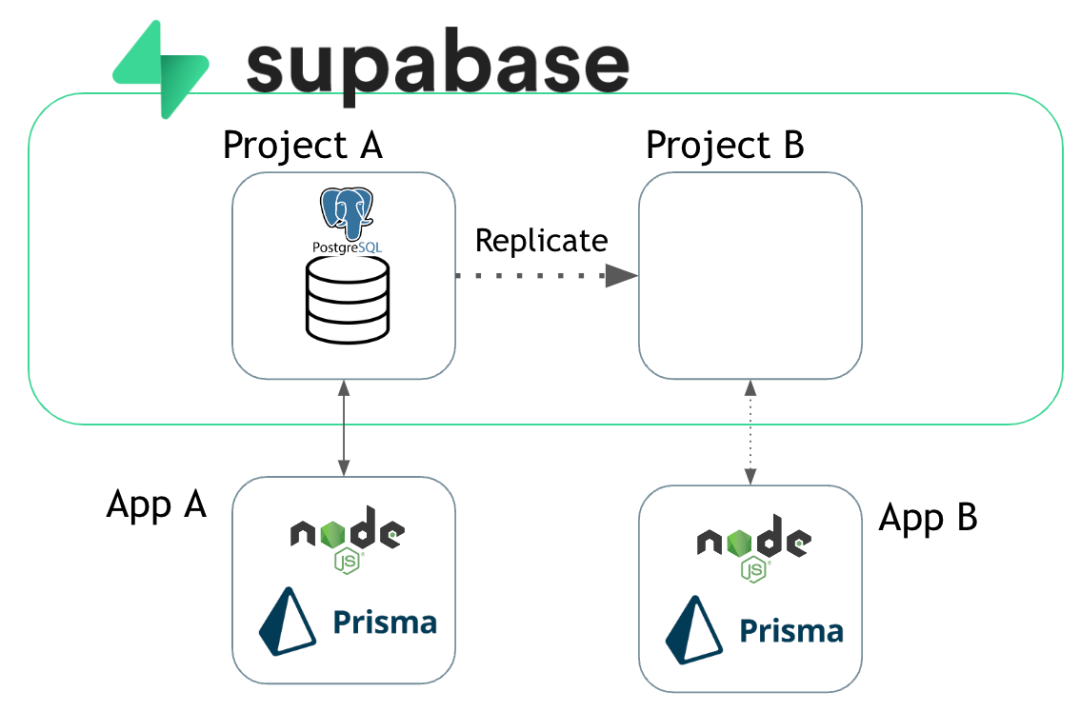
Supabase, as an open-source alternative to Google Firebase, not only provides comprehensive authentication capabilities, but also integrates diverse tools such as PostgreSQL database, real-time subscription, storage, and serverless functions. It can be self-hosted or used as a paid service. Although many developers use Supabase for authentication, in other fields, they may choose more suitable services, such as PlanetScale as a serverless database.

Clerk focuses on the field of identity verification, making the user registration and login process easy and convenient through the Plug and Play component provided for React. In addition, Clerk also provides user management and role assignment functions, supporting single or multiple organizations. For startups, Clerk is undoubtedly an ideal choice for building Minimum Viable Products (MVP).
Finally, we cannot ignore the power of Lucia. Although it is popular due to its combination with Astro, it can also play a role in other frameworks. Lucia’s open source nature, community support, and clear abstraction layer between applications and databases are impressive. Especially its ability to manage users in its own database is undoubtedly a huge advantage compared to other authentication services.
# React Headless UI Library
The React community’s choice of UI libraries has been changing year by year. From Material UI a few years ago, to Semantic UI/Ant Design, to Chakra UI and Mantine UI, and finally last year, the focus was on shadcn/UI. Although these choices are based on design and usability considerations, shadcn/UI has shown its uniqueness.
Shadcn/UI has become a popular UI library, innovatively using Tailwind as a core component (alongside CSS variables) for theme customization to achieve highly customizable design goals. Unlike conventional installation methods, shadcn/UI is not installed as a Node package, but directly copied and pasted into the project, allowing developers to freely adjust components to meet unique needs.

The trend of this headless UI library did not originate from shadcn/UI, but from developers’ desire for unique design and User Experience. When relying on popular UI libraries, achieving unique designs often faces challenges.
It is worth mentioning that in order to improve performance and User Experience, more and more components are being rendered on the server side. This trend limits the use of CSS-in-JS solutions (such as Styled Components and Emotion), as these solutions rely on the Client/Browser to execute JavaScript to generate CSS, increasing the performance burden. In contrast, emerging CSS-in-JS solutions (such as StyleX) effectively solve this problem by compiling CSS as a practical priority.
With the development of this trend, we look forward to seeing more innovative UI libraries and CSS paradigms emerge. Currently, headless UI libraries (such as Radix and shadcn/UI) and practical CSS (such as Tailwind) have emerged, and in the future, there may be more alternatives such as vanilla-extract, PandaCSS, CVA, etc., providing more choices and possibilities for web developers.