Rust is fully invading the front-end
# Rust is fully invading the front-end
I have studied the basics of Rust and some ecological technical solutions solidly and systematically. The original intention of learning it is because Rust can support the native-level development of HarmonyOS applications and provide technical reserves for advanced HarmonyOS developers.
But if you don’t learn, you won’t know, and you’ll be shocked when you learn. Only then did you realize that the Rust ecosystem is invading all aspects of front-end development with an unstoppable momentum, all-round and no dead ends . The most critical thing is that due to the latecomer advantage, these technical solutions are often more advanced, more scientific, and have higher performance than existing front-end solutions…
# Farm

Farm is an extremely fast build engine written in Rust. In its promotional documentation, it claims to be more than 10 times faster than Webpack and 5 times faster than Vite. Obviously, this is a front-end project build tool that wants to accurately target Vite.
Due to Vite adopting a compile-on-request strategy for modules in the project and not bundling the source code, according to the experience of the Byte Architecture team, when the project is huge, the first page loading time of Vite may be as long as tens of seconds “when the page is first loaded, a large number of modules are loaded”, it is extremely slow when refreshing, and the huge request volume may cause the browser to crash, affecting the development experience.
And vite in the Development Environment using esbuild pre-compile, in the generation environment using bundler rollup, the processing is different, occasionally there may be Development Environment and online behavior inconsistent situation , once inconsistent, it means a huge troubleshooting cost.
In response to the pain points of Vite, Farm uses Rust to re-implement the compile capability of CSS/TS/JS/Sass , which can achieve millisecond-level project launch. For most cases, it can control the HMR time within 10ms.
# Turbopack

Compared to Farm, Turbopack is more trustworthy and has received more attention due to the support of next.js.

Turbopack is also a front-end project building tool based on Rust. Turbopack is built on a new incremental architecture, and only focuses on the minimum resources required for development when packaging, so whether it is startup speed or HMR speed, it has far better performance than Vite.
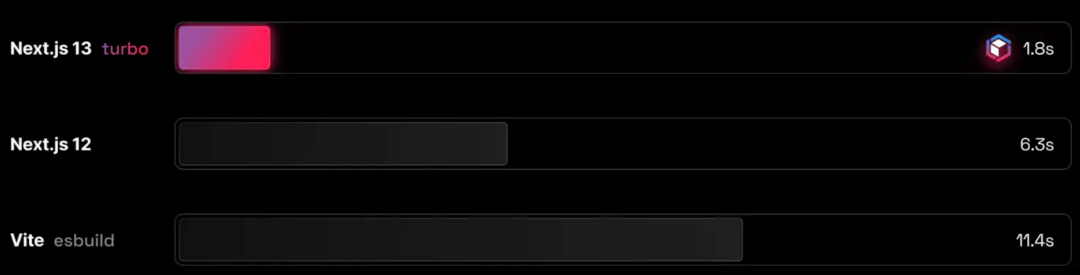
On an application with 3000 modules, Turbopack only takes 1.8 seconds, while Vite takes 11.4 seconds.

Turbopack is provided by the Vercel team, focusing on improving the speed of Next.js packaging tool. And the future goal is to replace webpack and become the new generation of front-end packaging tool. Therefore, the maturity and popularity of Next.js will also drive Turbopack to become a more reliable packaging tool.
# Rspack

Rspack is a project packaging tool provided by the Byte team. Like Turbopack, it fully utilizes the performance advantages of the Rust language and has significantly improved packaging speed.
However, unlike Turbopack, Rspack has chosen a route that prioritizes compatibility with the webpack ecosystem. On the one hand, these compatibility may bring certain performance overhead, but in actual business implementation, this performance overhead is acceptable. On the other hand, these compatibility also enable Rspack to better integrate with upper-level frameworks and ecosystems, enabling gradual business migration.
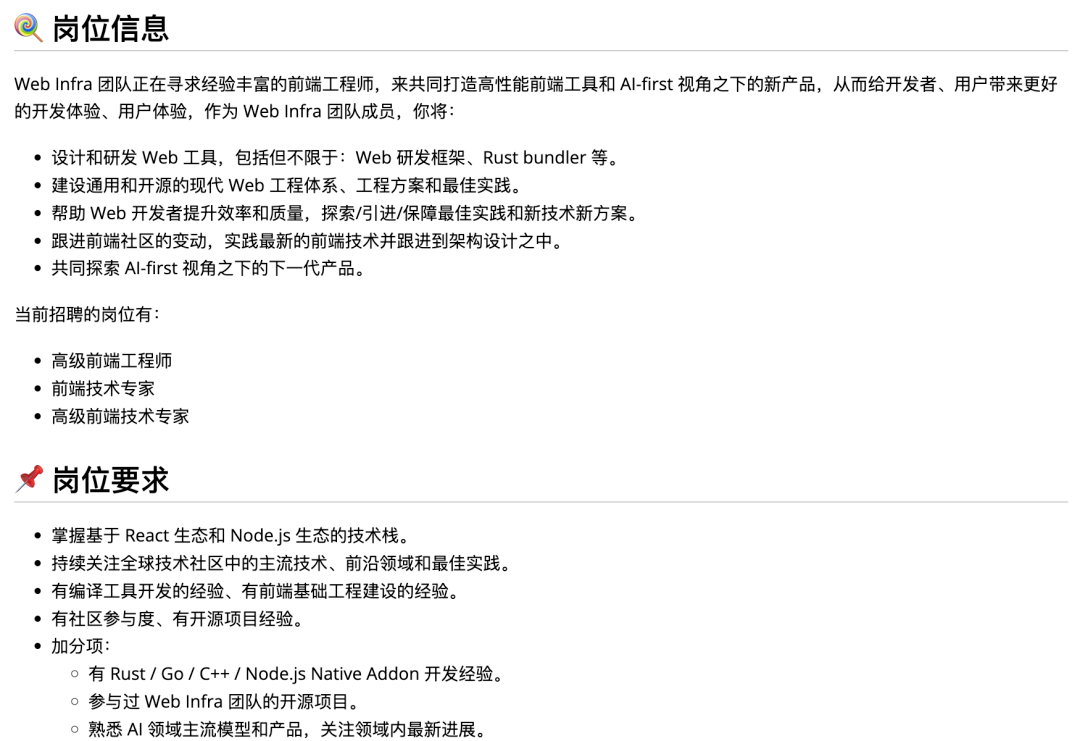
Currently, the development team of Rspack is also actively recruiting. Obviously, they have a very clear plan for future development.

# Vite is refactoring with rust
Vite, as a new generation of high-performance packaging tool, really amazed everyone when it first appeared. But it couldn’t resist the various crazy roll kings using Rust to overtake. Instead, Vite became the background board, being pressed on the ground and rubbed crazily. Therefore, in order not to be suppressed too much in performance, the Vite team is developing various alternative solutions based on Rust to solve Vite’s current pain points.
Rolldown

The Vite team is developing Rolldown and has open-sourced it. It is an alternative to Rollup developed using Rust. Its focus will be on local-level performance while maintaining compatibility with Rollup. The ultimate goal is to quietly switch to Rolldown in Vite with minimal impact on Vite users.
However, at present, there is a lot of pressure for Vite to achieve the goal of rust refactoring. Therefore, the Vite team has planned four stages to promote this
\1. Replace esbuild 2. Replace Rollup 3. Use Rust to achieve built-in conversion of common requirements, such as compile ts , JSX, etc 4. Refactor Vite completely with Rust
# Leptos

Leptos is a Rust-based React/Solid framework. It also implements fine grain-level reactive updates based on signal.
The basic grammar is as follows:
1 | #[component] |
It is very similar to Solid in terms of grammar. However, in terms of grammar details, it is designed more reasonably than Solid. It has more intuitive thinking in semantics. This means that Leptos does a better job of compiling based on rust.
1 | #[component] |
Although Leptos is designed to be advanced and has strong performance, it is based on Rust and has a very high cost to get started, so it may encounter a lot of difficulties in promotion. However, this still cannot stop the enthusiasm of many programmers for it.
I am also one of the developers who really like Leptos, and I regard it as one of the main projects to familiarize myself with Rust syntax learning. Because this is a field that we front-end developers are more familiar with, mastering Rust through it can achieve twice the result with half the effort.
Of course, there is still a lot of potential in the tool that I have not fully explored, such as the official documentation claiming to be a full Stack framework, but because I have not yet digested it, I need to further learn to understand it.
# dioxus

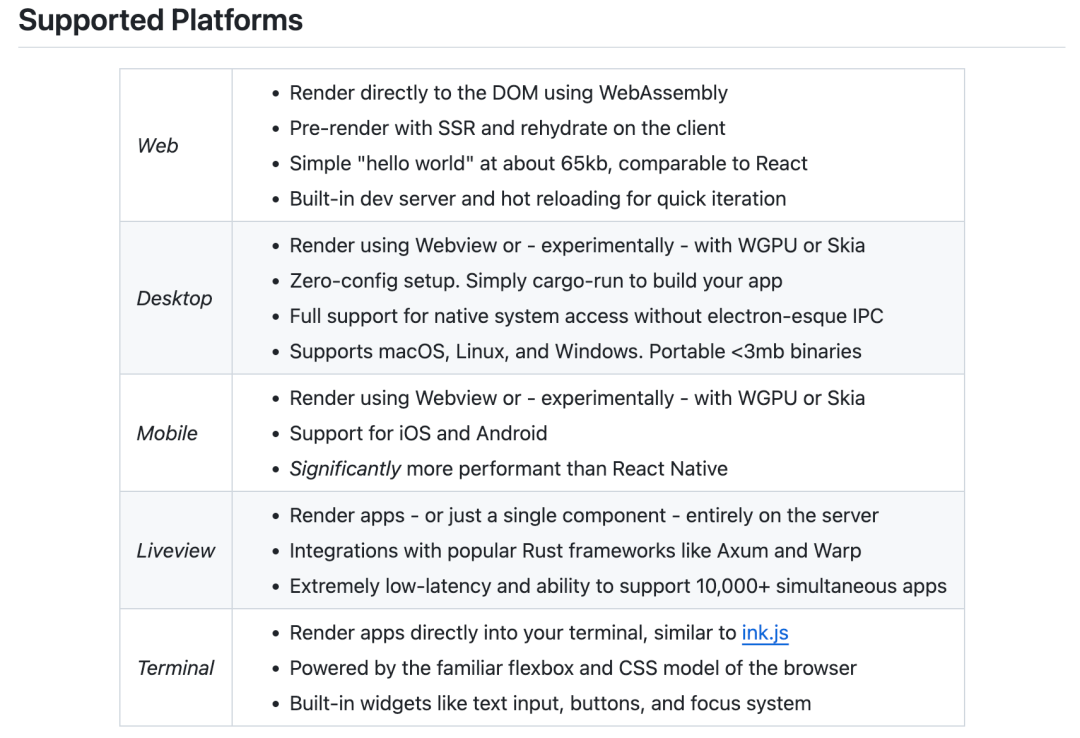
Dioxus is a more ambitious cross-platform client development framework, and at the same time, it can achieve full stack development. It has some similarities with Leptos in implementation principles and syntax design, but it is completely different in UI syntax performance
A simple example can be seen
1 | fn app() -> Element { |
From this grammar design, it can be seen that it aims to unify the world. It attempts to cover all scenarios such as web development, mobile end app development, and desktop app development.

The simple and practical feeling is that the framework has the suspicion of over-imitating React, so that I, who is familiar with React, can learn it more easily than Leptos.
# Tauri

Tauri is an alternative to Electron.
Electron has two main pain points, one is that the package size is too large, and the other is that memory consumption is severe. Therefore, its alternative solutions are endless. Unlike the several Rust frameworks introduced earlier, Tauri’s development has become mature and has been applied in many commercial projects.
Most importantly, I have started to let my students learn it and use it as a core project highlight to cope with the increasingly competitive interview scene. And the effect is not bad. Judging from the interview results in the past six months, many domestic companies have begun to pay attention to the benefits brought by Tauri.
Due to Rust abandoning the huge size of Chromiun and Node.js, for the same project, the packaging size can be reduced from 60M in Electron to 4M, and memory consumption can also be reduced from 500M to around 150M.
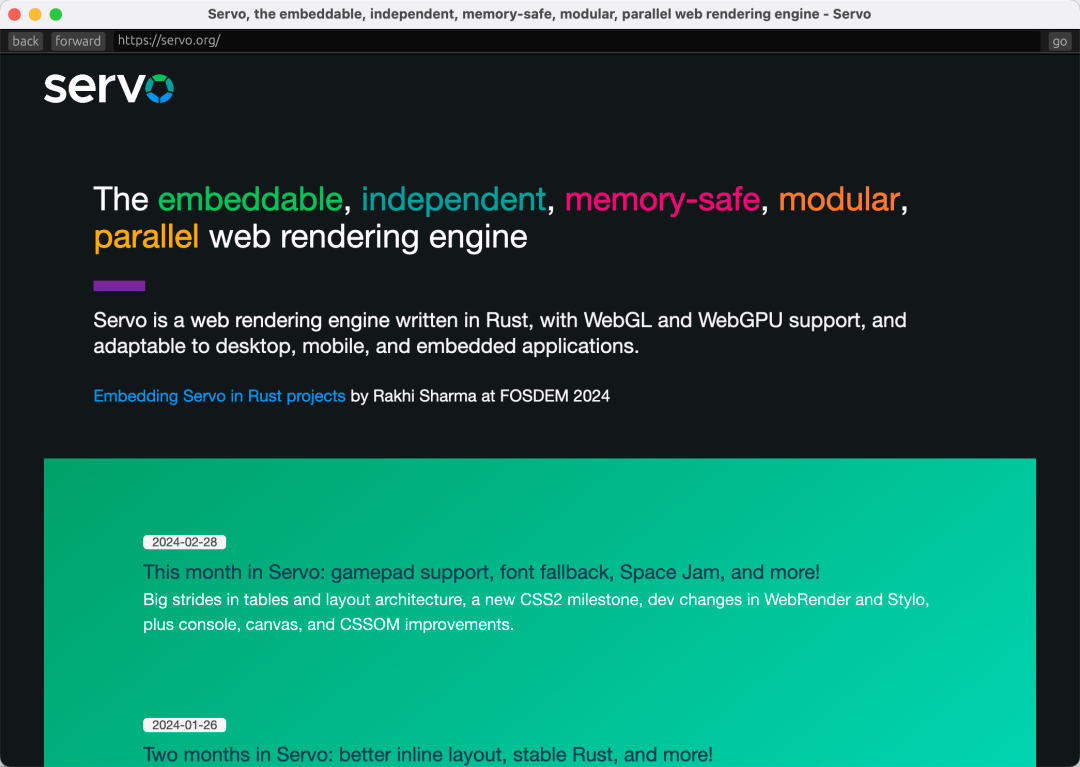
# Servo

This is a browser project based on Rust development and aimed at replacing Chrome. The project was an experimental project developed by Mozilla in the early days. Due to limited funds, it was put on hold for a long time. Now, with Rust becoming popular, it is ready to step up its efforts and the recent version iteration is very fast. At this time, Servo has been taken over by the Linux Foundation.
Servo attempts to create a large-scale parallel computing page rendering mode to accelerate rendering, layout, HTML parsing, image decoding, etc. Tests on the Arm architecture show that Servo’s performance is significantly better than Chromium.
Then I downloaded this browser to play with it, but found out that it was still a rudimentary version. Basic UI functions had not been developed yet, and many page layouts still had problems with disorder.
It can only be said that it is temporarily worth paying attention to and has great development potential. If used, it may still be early.
# Deno

Deno is a JavaScript runtime built on Rust. It comes from the same boss as Node.js. The latest version of Deno is also developed on Rust.
Personally, the biggest charm of Deno lies in its direct native support for TypeScript and support for JSX/TSX. Therefore, I am very optimistic about the future development of Deno, which is getting better and better, although the current ecosystem is not yet sufficient to compete with Node.
# Summary
It is obvious that Rust is invading every aspect of the front-end. Although it is not mature enough in some aspects, it has shown potential, and in some aspects, it has already established clear advantages.
I think front-end development can no longer ignore the existence of Rust . Due to its ultra-high performance and security, Rust has been highly recognized in various fields such as “operating system level, AI, game development, server level, Inter-App communications solutions, high-performance web applications…” The community has a very high active level and the ecological development is very rapid.
Therefore, from the end of last year until now, I have been immersed in learning Rust. Overall, I feel that learning Rust from the perspective of front-end development is relatively easy. It takes about a day to learn all the basic syntax, but we need to have a very accurate understanding of memory. If you are confused about memory, it may be difficult to learn Rust.
Then we need to spend more time learning the development mindset and ecosystem of Rust. For front-end development, Leptos is a good learning and practice project.
Rust is fully invading the front-end
https://blog-1so.pages.dev/Rust_is_fully_invading_the_front-end/

